At TourismTiger we are undoubtedly massive fans of interactive web design! And knowing how to strategically place the interactive elements on a website is just one of our specialties. The goal with interactive web design is to create an interactive and memorable user experience for the website visitor, to ensure that they stay on the site and continue browsing even after the first 10 seconds, and to the point of booking a tour.
Making information engaging for the reader has always been an important part of website design. Nowadays we have many options that can aid us in achieving just that. In this blog post we’re going to tell you about some of the specific mouse hover effects and scrolling effects for website design that we just love to use, to create tourism websites that are engaging, easy to navigate, and that will ultimately contribute to a successful tourism business.
Mouse Hover Effects
Mouse hover effects have been around for a while, and what we’ve come to learn is that while browsing a website, something as small as a little shift, bounce or jittery movement of an item when you’re hovering over it with your mouse cursor definitely catches your eye! Even a sudden change of color upon hovering or clicking on an item is delightful for the user. Where there is movement, we naturally become engaged. It’s for this same reason that simply swamping a web page with visual and interactive effects is not the answer. Instead, interactive items should be placed strategically in order to help answer the visitors questions and guide them to the right information. For example “Where do I click to make a booking?”, or “Where can I see a list of all the products?”.
Buttons
Isn’t it nice to quickly find the things you’re looking for without a fuss? We think so! Which is why you’ll never see a TourismTiger website without juicy (and generally brightly coloured) “Book Now” and “Contact Us” buttons. Not only do these buttons represent clear calls to action (CTA), directly inviting the visitor to book a tour, or get in touch, but by adding pulsing and interesting color change effects to the buttons, visitors are more likely to become engaged, as these effects create an interactive experience which makes using the buttons easy and more enjoyable, since you know exactly where the buttons lead you.
Drop down menus
Similar to the interactive buttons, drop down menus can add an interactive experience for the website visitor, creating enhanced user engagement and real-time feedback. This is achieved when upon hovering over a menu item, the item is highlighted which helps assure the user of the menu item they are currently viewing, making the overall browsing experience more satisfying.
In this example, you can see the pulsing call to action buttons and also the interactive drop down menu in action. Website: https://seakadventuresitka.com/
Flexi cards
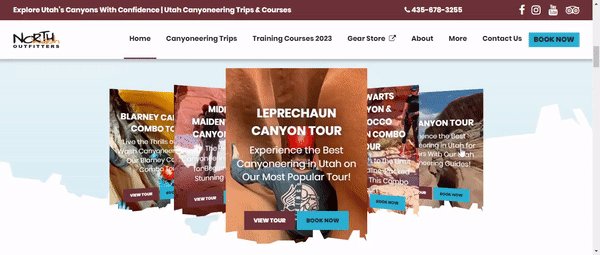
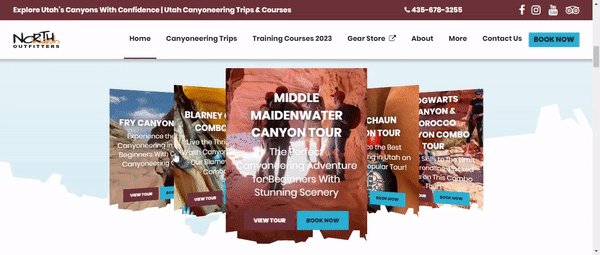
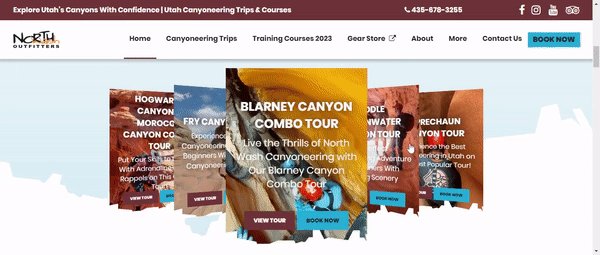
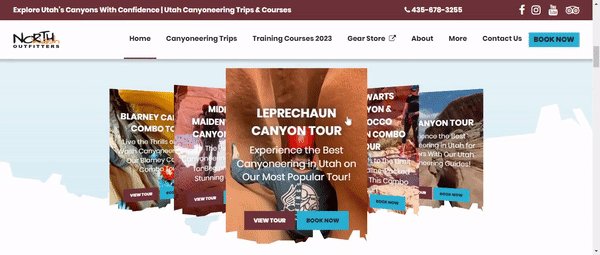
Flexi cards are our loyal companions in the world of website design. We love them because of their versatility and adaptability. We can use flexi cards to create image slides and 3D carousels. Users can interact with these elements by swiping, clicking, or using navigation buttons to explore different images and content. Not only that, but we can add hover effects to flexi cards including a slight zoom, blur, and shade to highlight text over the image.

This example shows off a 3D flexi card carousel and how the cards move along by clicking on them. Website: https://www.northwashoutfitters.com/
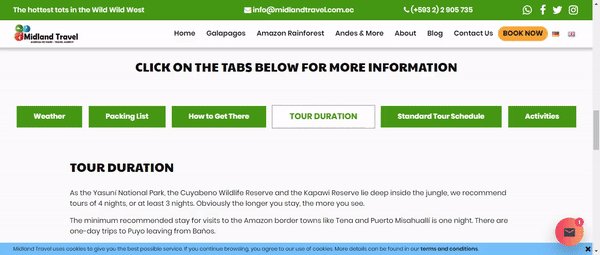
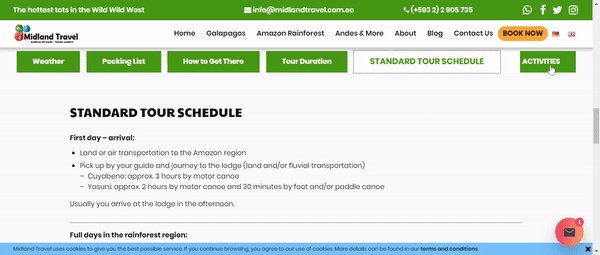
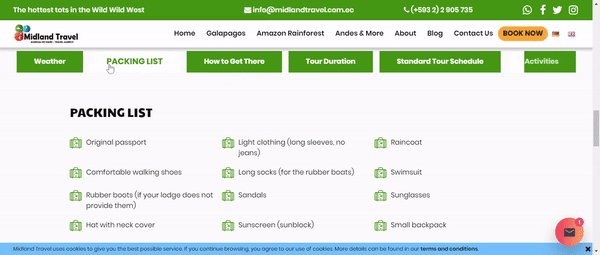
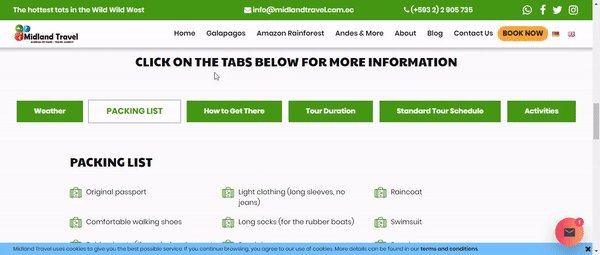
Sticky tabs
Clicking buttons and/or tabs is made fun and interactive with Sticky tabs! Sticky tabs ensure that the navigation menu or header remains readily accessible to the website visitor at all times, as it can be made to follow the user up or down the page as they scroll, giving them persistent visibility of the menu items in order to easily switch between them, which helps keep the user engaged. With the addition of fun effects upon hovering over the tabs, users can enjoy a visually stimulating and smooth navigation experience.

Sticky tabs in action to browse different information regarding a travel destination. This website is currently under development. We’ll add the link once the site goes live!
Scrolling Effects
Parallax
Parallax sounds like something out of this world, but in fact it’s not (unless like us, you consider web design a world of its own). This captivating feature comes alive upon scrolling, as different elements of a page move at different speeds as you scroll, creating a sense of depth and interactivity. The smooth and dynamic movement adds a layer of visual delight that keeps users engaged, and as they interact with the scrolling elements, they become active participants rather than just passive observers.

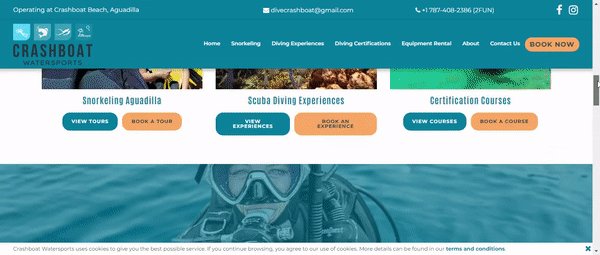
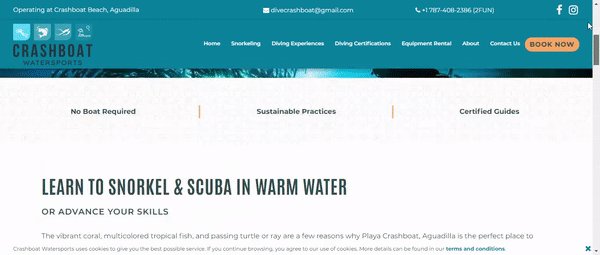
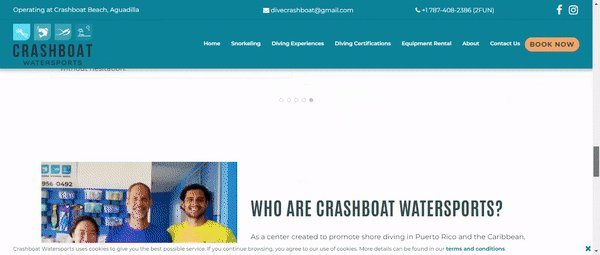
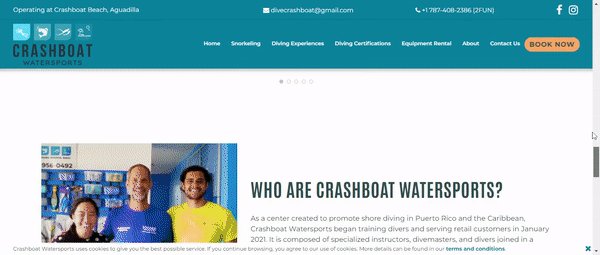
The different elements move at different speeds creating an immersive experience for the website visitor. Website: https://divecrashboat.com/
Slow Your Roll
Even though we like fun and attractive things to engage with on websites, we also want users to be able to locate the information they are looking for, and have all their questions answered, which is why strategic placement of interactive elements such as mouse hover effects and scrolling effects should be used to compliment a page’s content. Simply showcasing all the cool, interactive possibilities under the sun does not make for a successful, user friendly website. Overdoing it with interactive design elements on a single page can become distracting for the user, and will likely provoke confusion and frustration upon viewing too many visual effects simultaneously. On top of that, slow page loading can be a result of too many interactive features.
At TourismTiger we like to keep it beautifully sharp, and simple, utilizing a select few of our favorite interactive effects strategically to create user friendly websites that sell tours. For more tips and insight into the world of tourism websites, check out our vast blog section and enter the world of website design through TourismTiger’s eyes.
